博客搭建
博客搭建
选择的是vuepress-theme-hope主题,采用了墨七大佬的模板。
多搜索<大佬说最好用bing或者google>,多尝试,但也记得备份,不小心搞崩溃就不好了📘。感觉搭建博客还是需要前端的知识多点,http,vue,css,shell,js,markdown啥的。
搭建步骤
git clone https://github.com/mo7cc/blog-source.git
# 或者直接下载github的zip- 手动创建文件或者直接下载模板
- 初始化,下载依赖
- 编写博客,插件,样式什么的可以修改一下(我不会🐶)
- 新建仓库,上传部署(因为用的是静态网站,我这里是部署的dist文件就行)
出现的问题
问题1:Git 报错 Failed to connect to github.com port 443 after 21096 ms: Couldn‘t connect to server
出现这类报错,可能是由于网络代理引起的,使用以下代码进行重置 git 的代理设置即可。
git config --global --unset http.proxy
git config --global --unset https.proxy也有可能是当前本地预览没关闭关了再试,或者网络不行。
解决使用git时遇到Failed to connect to github.com port 443 after 21090 ms: Couldn‘t connect to server
问题2:This is usually caused by another repository pushing to the same ref
翻译成中文就是:这通常是由另一个存储库推送到同一引用引起的。
解决方法:
- 首先,使用git pull --rebase origin master命令拉取,如下代码所示:
- 接着,使用git push -u origin master命令上传代码,如下代码所示:
问题3:bulid打包错误
如果你正在dev本地运行,进行build打包的时候会报错。
问题4:上传至github报错
之前都好好的,用脚本推送部署master和gh-pages分支,最近突然连接失败一直超时ssh: connect to host github.com port 22: Connection timed out fatal: Could not read from remote repository.,一开始我还以为是密匙的问题嘞,感觉不是。
我怀疑是网络对SSH的22端口阻止了,当我把ssh的config的端口从22改成443时,部署gh-pages成功了,master还是失败,我猜想因为443是HTTPS的默认端口,而分支是博客生成的html文件所以成功,但master是原始文件有各种形式的文件所以失败了。怎么解决哦,有点小烦。
- 强制推送到远程master分支报错
git push origin master --force
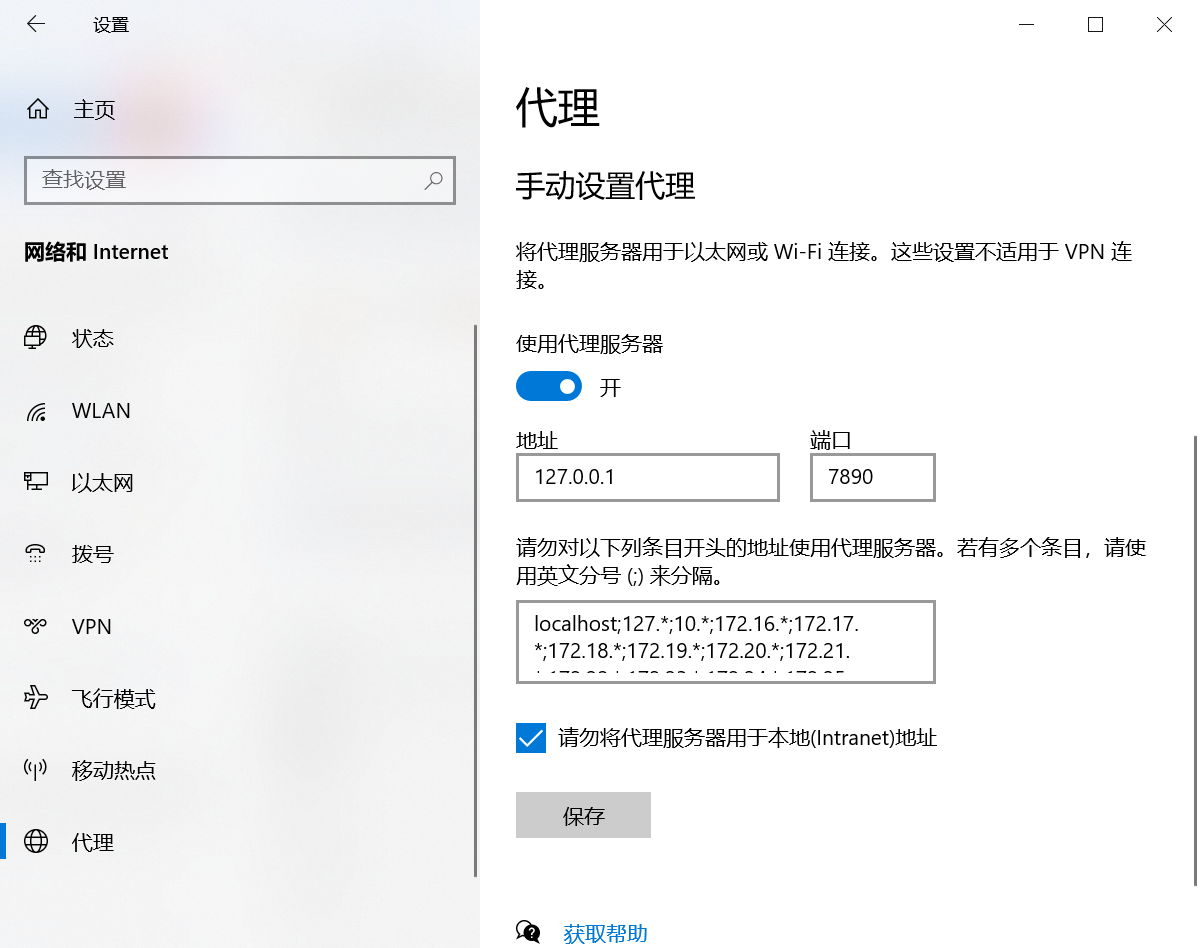
通过这个成功了解决使用git时遇到Failed to connect to github.com port 443 after 21090 ms: Couldn‘t connect to server。开过VPN导致的本机系统端口号和git的端口号不一致导致的。
git config --global http.proxy 127.0.0.1:7890
git config --global https.proxy 127.0.0.1:7890- 部署分支报错
git push -f git@github.com:20000428/bloghope.git master:gh-pages
解决ssh: connect to host github.com port 22: Connection timed out
// ~\.ssh
// 单行注释
/*
Host github.com
HostName ssh.github.com
Port 443
User git
IdentityFile ~/.ssh/id_rsa
*/关于 Error: ENOTEMPTY: directory not empty, rmdir 'D:\Documents\code\MyGitee\blog-source-main.vscode.vp-temp.server\pwa' 的错误
你可以手动清理该目录下的内容,确保目录为空,然后再重新运行构建命令。或者检查是否有其他进程正在使用该目录,结束相关进程后再尝试构建。删除本地预览的进程(pnpm run dev生成的那个)
已完成的工作
部署步骤(不保真,不是按顺序来的)
#初始化推送master分支
git init
git add .
git commit -m "Init"
git remote add origin https://gitee.com/xxxxxxx/myblog-demo.git
git remote -v #查看当前关联的远程仓库,如果已经有了一个origin,那么你可以通过
git remote rm origin来移除它
git push -u origin "master"
#之后更改可以用,强制推送到远程master分支
git push origin master --force
$ git branch <branch-name> # 新建分支
$ git checkout <branch-name> # 切换到新建的分支
$ git checkout -b <branch-name> # 新建并切换到新分支
$ git push -u origin new-branch #使用以下命令将新分支推送到远程仓库:
git push <remote_name> --delete <branch_name> 删除远程分支
git branch -d feature-x 删除名为feature-x的本地分支
git push origin --delete feature-x 删除名为feature-x的远程分支
git push origin dist --force github 更新分支 一切以本地为主
#后续本地修改代码记得执行下面的命令,进入对应工作目录即可
npm run build
git add .
git commit -m "修改"
git push
# 以上推送部署master分支的操作可以直接用脚本运行
#./_shell/deploy01.sh推送静态网站文件到gh-pages分支推送之前要先进行GitHub的SSH密钥指纹添加。
如图:

推送分支:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
pnpm run build
# 进入生成的文件夹
cd src/.vuepress/dist #看你生成的dist文件在哪,这是目标的默认地址
#我的直接cd dist,因为我改了config.ts文件的 dest: 'dist',路径。
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A # 暂存所有(新的、修改的、删除的)文件
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:20000428/bloghope.git master:gh-pages
cd -
# 以上推送部署gh-pages分支的操作可以直接用脚本运行
#./_shell/mydeploy.sh图床搭建
仍存在的问题
利用CDN加速静态资源如图片
看图片能不能存在Cloudfare R2上,感觉会快很多别的博主看看站点流量统计用Google Analytics,图表啥的我看别的博主很好看
可以搞个站点服务状态,如下
服务器开始运行于2014年12月24日,已运行 3529 天。
博客归档:文章数:437,页面数:9,评论数:1631。
运维状态: 证书有效期剩余 37 天 ,域名有效期剩余 50 天 。音乐插件(服务)仍不会更改
APlayer插件,通过接口调用网易云API,部署到网页。显示在主页的有日期的博文显示多少内容不知道是不是有链接就截止,还是有暂时用分隔符解决。代码块,还是有什么其他逻辑没有域名(域名实名注册局审核中),没有文件服务器,没有对话服务器每日壁纸还不会改
评论系统只有我自己能交互,其他人的网络无法连接我的waline,已经成功搭建。可能是Nginx没有配置,所以其它网络的人不能访问?vercal.app国内无法访问评论收不到邮件😟在vercal上配置相应环境变量对于脚本还不会用
英文版本还未修改
标题herotext字体样式还不会修改
踩坑
base得是自己的路径不然生成的网页没有样式
我多数情况下是代理的网络不行😂
有很多问题清除缓存可以解决
文章使用了相同的地址permalink
连接github可能需要外网,使用代理或者啥
附加
markdown emoji大全
waline 地址官网
waline 挂载域名二级地址
VsCode调试vue
解决使用git时遇到Failed to connect to github.com port 443 after 21090 ms: Couldn‘t connect to server-前端大白菜123
解决ssh: connect to host github.com port 22: Connection timed out-kuilaurence
git代理
Github Page 添加自定义域名-码的艺术家
 0
0 0
0 0
0 0
0 0
0 0
0





